GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Site?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Site?
Blog Article
Maximize Site Efficiency With Gtmetrix Pagespeed Evaluation
In today's digital landscape, website performance is vital for user satisfaction and retention, making devices like GTmetrix important for efficiency analysis. By analyzing essential metrics such as Web page Load Time and efficiency scores, services can discover covert inadequacies that may prevent their on-line presence.
Recognizing GTmetrix Summary
GTmetrix is an effective tool created to evaluate web site efficiency, providing necessary understandings that help enhance loading speeds and improve user experience. By using thorough records on various elements of an internet site's efficiency, GTmetrix enables web designers and programmers to recognize potential traffic jams and improve overall performance.

Additionally, GTmetrix allows individuals to check their sites from multiple geographical locations and across various devices, guaranteeing a detailed efficiency analysis. This capacity is crucial for understanding just how numerous variables, such as web server area and device type, can impact customer experience. On the whole, GTmetrix functions as an invaluable source for anyone seeking to optimize their internet site's efficiency and provide a seamless experience to customers.
Trick Metrics to Analyze
Analyzing crucial metrics is fundamental to understanding an internet site's performance and identifying areas for improvement. GTmetrix gives numerous crucial metrics that offer understandings into a website's effectiveness.

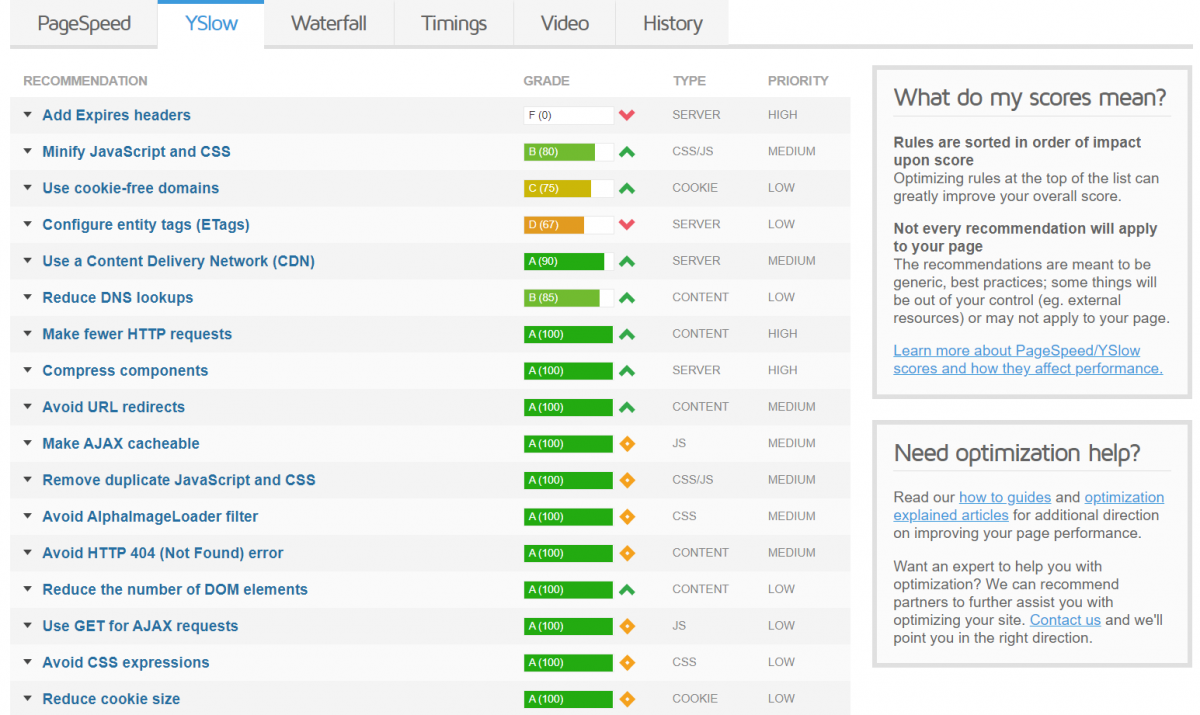
Another important metric is the PageSpeed Score, which assesses a site's performance based upon numerous elements and finest methods. The YSlow Rating matches this by evaluating the website according to Yahoo's performance standards.
Additionally, assessing the Waterfall Graph is vital, as it visually represents the packing sequence of all web page elements, permitting the recognition of delays or bottlenecks. Finally, the number of Demands suggests the number of sources are loaded, which can affect tons times; decreasing these demands typically leads to improved efficiency. Concentrating on these vital metrics will help enhance web site efficiency efficiently.
Translating GTmetrix Reports
Recognizing the details of a GTmetrix report is necessary for developers and web designers aiming to enhance website performance. gtmetrix pagespeed. A typical record is divided right into a number of key sections, including the efficiency rating, waterfall chart, and suggestions. The performance score, acquired from both Google Lighthouse and Web Vitals, provides a fast picture of exactly how well the website is performing, with scores varying from 0 to 100
The waterfall graph aesthetically stands for the loading sequence of page elements, allowing users to recognize traffic jams. Each entry in the graph information the demand made, the period taken, and the kind of source, helping with a granular analysis of packing time.
In addition, the recommendations section provides actionable understandings customized to the certain efficiency problems detected. These recommendations are typically categorized by their possible effect on efficiency, assisting designers prioritize which transforms to carry out initially.
Implementing Recommended Modifications
After interpreting the insights provided in the GTmetrix record, the next step involves implementing the advised modifications to improve web site performance. Prioritization is key; emphasis initially on high-impact pointers that can produce instant results.

Next, attend to any type of render-blocking resources identified in the record. This usually involves postponing the loading of JavaScript and CSS documents or see here now inlining essential designs. By simplifying these components, you can enhance viewed loading times and overall individual experience.
Take advantage of internet browser caching to store often accessed sources locally on users' tools. This lessens web server demands and increases page loading for return site visitors.
Lastly, website link consider carrying out a web content delivery network (CDN) to disperse content much more effectively throughout different geographical locations, decreasing latency.
Each of these modifications can significantly improve website efficiency, leading to improved individual complete satisfaction and possibly greater conversion rates (gtmetrix pagespeed). By carefully applying these suggestions, your web site will certainly be much better placed to perform efficiently in today's affordable electronic landscape
Monitoring Performance In Time
Continually checking internet site efficiency is essential for keeping ideal performance and user experience. With time, different aspects, such as updates to internet technologies, modifications in user actions, and raised traffic, can substantially impact your website's performance metrics. Using tools like Gtmetrix enables systematic monitoring of crucial efficiency indications (KPIs) such as web page tons times, overall web page size, and the number of demands.
Establishing a routine tracking schedule is vital. Weekly or month-to-month assessments can help identify trends and pinpoint certain problems before they escalate into larger issues. By examining historic performance information, web designers can associate modifications in performance with content additions or details updates, enabling educated decision-making concerning future optimizations.
In addition, establishing efficiency benchmarks based on industry standards provides a clear target for continuous renovations. Alerts for considerable performance inconsistencies can further enhance responsiveness to possible problems. In general, a positive technique to keeping an eye on makes sure that your site remains competitive and satisfies the developing assumptions of customers. Carrying out these methods will certainly not only enhance individual complete satisfaction but likewise add to enhanced online search engine Visit Your URL rankings and total site effectiveness.
Final Thought
To conclude, leveraging GTmetrix PageSpeed evaluation considerably improves web site performance by supplying essential insights right into efficiency metrics. By concentrating on key signs and applying recommended optimizations, web site proprietors can effectively deal with traffic jams and enhance loading speeds. Continuous tracking of efficiency metrics makes certain that improvements are suffered with time, enabling an aggressive strategy to arising issues. Ultimately, this methodical evaluation and execution cultivate an ideal online presence, enhancing user experience and interaction.
In today's digital landscape, internet site performance is extremely important for user contentment and retention, making devices like GTmetrix necessary for performance evaluation.Furthermore, GTmetrix enables users to evaluate their websites from numerous geographical places and across different tools, making certain a thorough efficiency assessment. Overall, GTmetrix serves as a very useful source for anybody looking for to enhance their site's efficiency and provide a smooth experience to customers.
By examining historic performance information, web designers can associate adjustments in performance with material additions or particular updates, enabling educated decision-making about future optimizations.
In verdict, leveraging GTmetrix PageSpeed evaluation considerably boosts site performance by offering vital insights into efficiency metrics.
Report this page